Welcome to the fascinating world of “Salient Themes”! ???? In this article, we’ll delve into the ins and outs of this captivating concept and explore its significance in various fields. So, get ready to discover the key ideas that make a theme truly stand out! A salient theme is like a spotlight that shines on a particular subject, making it prominent and memorable. ???? Think of it as the star of the show, the central idea that captures our attention and leaves a lasting impression. Whether it’s in literature, art, music, or even everyday life, salient themes play a vital role in conveying messages and emotions. With their power to evoke emotions and provoke thoughts, salient themes hold a special place in our hearts and minds. ???? They have the ability to connect us to stories, motivate us to take action, and inspire us to see the world from different perspectives. Are you ready to embark on a journey of discovery and explore the wonders of salient themes? Let’s dive in and uncover their magic together!
Salient Theme is a powerful WordPress theme known for its impressive features. With a focus on versatility and user-friendliness, this theme offers multiple customization options, responsive design, SEO optimization, and seamless integration with popular plugins. Its intuitive interface makes it easy to create stunning websites without any coding knowledge. Whether you’re a beginner or an experienced developer, Salient Theme provides the tools you need to create a visually appealing and functional website.
Key Takeaways: Salient Theme
- A salient theme is a prominent and significant idea or concept in a particular context.
- It helps to identify and understand the main focus or message of a piece of literature or art.
- Salient themes often serve as the foundation for exploring deeper meanings and analyzing the work.
- Identifying salient themes can enhance our appreciation and interpretation of various forms of media.
- Exploring salient themes can create meaningful connections and stimulate critical thinking.
Frequently Asked Questions
In this section, we will address some common questions related to the salient theme.
1. Why is it important to have a salient theme in your writing?
A salient theme is crucial because it grabs the reader’s attention and makes your writing memorable. When you have a clear and distinct theme, it helps organize your thoughts and deliver your message effectively. It creates a cohesive and engaging experience for your readers, keeping them interested and focused throughout your piece.
Furthermore, a salient theme makes your writing more impactful and persuasive. It provides a central idea around which you can build and support your arguments. By employing a salient theme, you can communicate your message more effectively and compel your readers to take action or think differently about a particular topic.
2. How can I come up with a salient theme for my writing?
Coming up with a salient theme requires careful consideration of your topic and a deep understanding of your audience. Start by identifying the main message or point you want to convey in your writing. Then, think about what aspects of the topic will resonate with your readers and capture their attention.
Consider brainstorming and exploring different angles or perspectives related to your topic. You can also try incorporating powerful imagery, metaphors, or anecdotes to make your theme more vivid and compelling. Experiment with different ideas and themes until you find one that best encapsulates your message and resonates with your audience.
3. Can a salient theme be used in various forms of writing?
Absolutely! A salient theme is not limited to any specific form of writing. Whether you are writing an essay, a blog post, a story, or even a speech, a salient theme can greatly enhance your work across all genres and formats.
In an essay or blog post, a salient theme can serve as the central idea that ties all the arguments and supporting evidence together. In a story, it can provide a clear focus and direction, giving your narrative depth and meaning. And in a speech, a salient theme can engage your audience and help them connect with your message on a deeper level.
4. Can a salient theme evolve or change throughout the writing process?
Absolutely! The beauty of writing is that it is a fluid and iterative process. As you delve deeper into your topic and explore different ideas, it is natural for your salient theme to evolve or even change entirely.
Don’t be afraid to reassess your initial theme if you feel that it doesn’t align with your message or your readers’ interests. Allow yourself the freedom to experiment and adapt your theme as you gain more insights and refine your writing. Ultimately, the goal is to find a salient theme that best serves your purpose and resonates with your audience.
5. How can I ensure that my salient theme is effective?
To ensure the effectiveness of your salient theme, it is important to consider your readers’ perspective. Put yourself in their shoes and ask yourself if your theme is compelling, relevant, and meaningful to them. Will it capture their attention and engage them from the beginning?
Additionally, supporting your theme with well-developed arguments, concrete examples, and compelling storytelling is crucial. A strong theme alone is not enough; you must also back it up with solid content. Polish your writing, revise it for clarity and coherence, and seek feedback from others to ensure that your salient theme shines through the entire piece.
Build a WordPress Website with Salient! – Craylor Academy Part 1
Salient Theme v17.4.1 Changelog
Added ability to define screen reader text for “Column” page builder element > Column Link
Added ability to define screen reader text for “Icon” page builder element
Added option for “Direction” to text page builder elements to allow for manually setting RTL vs LTR displays, regardless of the current language direction
Added styling for new WooCommerce block based cart/checkout
Salient Theme v16.1.3 Changelog
Added single post type options into Global Section display conditions
Added “Auto Lightbox Image Links” theme option to work with Gutenberg gallery block
Added compatibility with WooCommerce Min/Max Quantities plugin in minicart
Added row Page Builder element Custom border radius option
Added missing Salient element attributes to wpml-config.xml
Added new filter “nectar_single_post_container_midnight”
Added additional security hardening
Fixed Off Canvas Menu submenu flashing when hovered quickly in Safari
Fixed responsive breakpoints to correct certain overlapping rules at phone (690px) and tablet (1000px)
Fixed duplicate class name issue in blog categories
Fixed “Toggle Button” tabbed style to utilize icons correctly
Fixed “Toggle Button” tabbed style gradient coloring option
Fixed Flickity Carousel equal height calculation when changing orientation on mobile
Fixed iOS scrolling issue with WooCommerce single product gallery when using “Left Thumbnails + Sticky Product Info”
Fixed page builder images performance in editor with Yoast and Math Rank SEO plugins
Fixed “Highlighted Text” page builder element to correctly render p tags
Fixed “Featured Media Under Header” post header sizing on mobile
Fixed Delay JavaScript performance theme option YouTube video sizing in single post
Fixed WooCommerce Subscriptions plugin -> subscription change functionality when using “AJAX Product Template Add to Cart”
Fixed Page Fullscreen Rows JS error in Frontend editor
Fixed “Image With Hotspots” page builder element close button accessibility
Fixed Portfolio element filters to inherit from theme options animated underline settings
Fixed the Global Section “Blog Archive Loop” to indicate its availability in the location list, following the deletion of the previous section where it was originally assigned
Fixed occasional duplication of Lottie elements in Frontend editor
Updated Salient WPBakery plugin to v7.1
Notably adds ability to copy and paste page builder elements
Updated Salient Core plugin to v2.0.4
Updated Salient Nectar Slider plugin to v1.7.4
Updated Salient Social plugin to v1.2.4
How To Install Salient Theme GPL Via WordPress
You can either install the Salient Theme in one of the two ways. You can either install it via a third-party program such as WordPress or via a third-party program such as FTP, which will be outlined in this article. Before you can install the Salient Theme, you need to download the files from the GplHome. Continue reading below for more information, and watch the video for a visual overview.
The Salient Theme Installation Process
Step 1 – Go to the WordPress dashboard to find Appearance > Themes.
Step 2 – On the top of the page, click the Add New button and then the Upload Theme button.
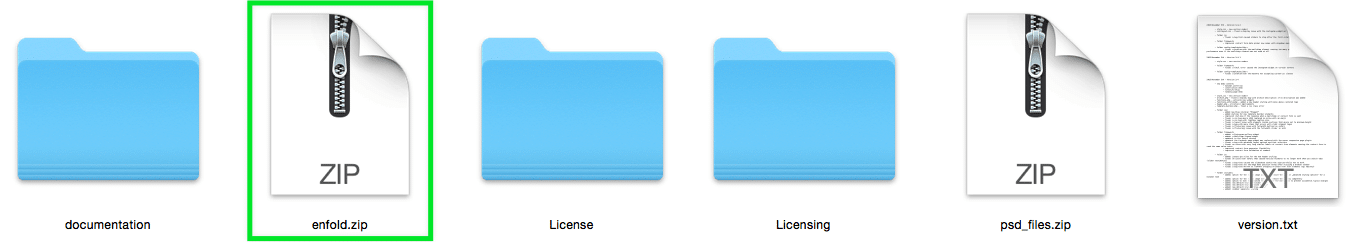
Step 3 – There is a secondary Salient.ZIP file if you have downloaded the Full Theme Package. You can choose which one to install. if you use the GPL version then unzip it first, you will see here the main theme file and you need to zip this file gain.
Step 4 – Click the active link when the file has been uploaded.
Step 4 – Once the file has been uploaded, click the Activate link.
Step 5 – Install and Active Required theme Plugins, You can upload and activate manually if you use GPL.
Step 6 – Click to import your prebuilt website You can easily import and uninstall a prebuilt website. You can inspect the prebuilt website in depth before starting your project.
Step 7 – You can modify the content and images of the pages according to your requirement.
The package could not be installed. The theme is missing the style.css stylesheet.
A common issue that can occur when installing a WordPress themes is “The package could not be installed. The theme is missing the style.css stylesheet.” error message being displayed when uploading or activating the theme.
One of the reasons you may receive this error is that you have uploaded the incorrect file.
- All files and documentation (full zip folder). You will need to extract and locate the installable WordPress file. (below)
Upload the Installable WordPress file admin area
- Log in to your WordPress admin area.
- Browse to Appearance Themes.
- Click on ‘Add New’.
- Click ‘Upload’.
- Browse and select the theme zip file to ‘Upload’.
Upload Via FTP
- WordPress files can also be uploaded manually via FTP.
- Upload the files to /wp-content/themes/ folder on your server.
- Login to your WordPress admin area to change the theme.
- Check out the guide on WordPress.org here.
More Help Support
Create a Ticket Here: https://gplclick.com/my-account/wcsts-user-tickets-area/
















Reviews
There are no reviews yet.